Emmet livestyle(chrome前端编辑插件) V0.8.2.1230 最新版
Emmet livestyle(chrome前端编辑插件) V0.8.2.1230 最新版
 无插件
无插件
 360 √
360 √
 腾讯 √
腾讯 √
 金山 √
金山 √
 瑞星 √
瑞星 √
Emmet LiveStyle对于很多开发CSS朋友一定是非常熟悉了。是一个非常高效的CSS前端浏览器插件。功能非常全面,能够大大的提高前端CSS开发的效率。其实最早是sublime的插件,功能功能的强大。对于本地开发的朋友可以试试,运行效果更加的强大。而目前的这个Emmet LiveStyle则是专门为浏览器设计的。
软件功能
1、即时更新(不会重新加载页面,样式修改以后无需保存也能预览);;
2、多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容);
3、双向修改(在Chrome开发者工具和Sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4、便捷的安装和使用。
使用方法
安装浏览器扩展程序:
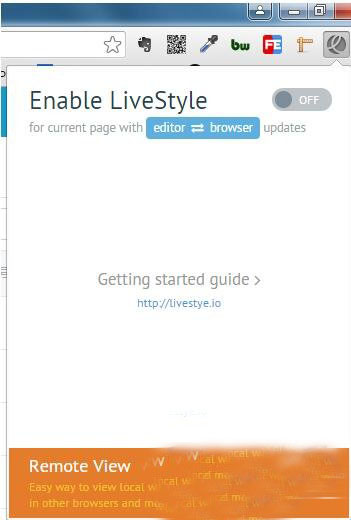
安装好后,会出现下面这个图标,点击后会出现如下图所示。这个时候还是不能用的,因为我们还没在sublime里安装emmet livestyle。二者还没关联起来。接下来,开始阐述如何安装emmet livestyle。
首先安装Subliem Text插件,确保有sublime->preferences->package control选项。如果有的话下一步,没有的话请自行百度下,网上很多相关资料。接着点击package control,输入install Package ,然后过会儿会弹出框,输入livestyle。
(1)LiveStyle和Emmet(用来补全代码)一样,需要PyV8插件的支持。建议先安装Emmet,因为安装Emmet的同时会自动安装PyV8。
(2)如果sublime的LiveStyle安装好后,但仍然打开google的livestyle显示不了,如果你的sublime是破解码的,建议卸载掉,然后去官网下载sublime3.重新安装Emmet和livestyle。
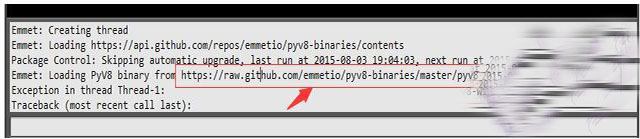
(3)安装Emmet的过程中,如果出现PyV8安装不成功,sublime出现下图,那么可以通过复制该链接下载Pyv8。
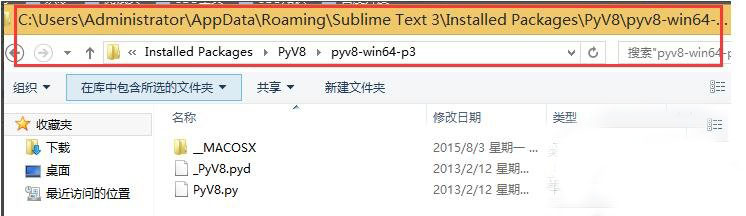
(4)把下载的文件解压后放到以下目录。
C:UsersAdministratorAppDataRoamingSublime Text 3Installed PackagesPyV8。
如果没有PyV8这个目录的话就新建一个。
最终就是这样一个目录
C:UsersAdministratorAppDataRoamingSublime Text 3Installed PackagesPyV8pyv8-win64-p3。
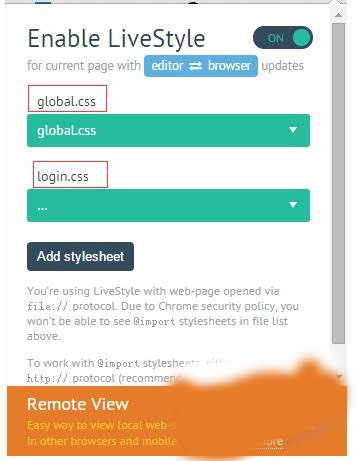
上面步骤都弄好后,就可以打开google里的livestyle啦。如下图,检测到包含了global.css和login.css。如果想要在线更改global.css,选择三角形箭头选择对应的css文件即可。在google的开发者工具调试代码后,打开sublime即可发现光标已经定位到修改的内容,若此时保存sublime里的文件,则可以永久保存。
注:此时Chrome的Matched CSS Rules和Sublime Text的修改都会双向同步。
下载地址
热门软件
Office三合一精简版 V2021 完美免费版
沙漏验机 V5.2.2 官方安装版
EZPlayer V1.5.0 官方安装版
Win7万能USB驱动 V3.0 离线版
联想电脑管家 V4.0.20.11192 官方最新版
寒龙外置声卡SAM机架效果艾肯声卡SAM机架软件 V8.2
麻花影视 V2.2.0 免费版
Hosts编辑工具 V1.0.3.0 绿色版
PrprLive(虚拟主播工具) V1.5.2 免费版
QQ电脑管家(腾讯电脑管家) V10.0.37471.901 XP专版
装机必备 更多+
大家都在看